I have just shipped our first draft of Inline Reacts for comments.
You can mouse over a piece of text on a comment, and a little Add React button will appear off to the right.

If you click on it, you'll see the React palette, and you can then apply the react to that particular string of text. Once you've reacted, the reacted-snippet-of-text will appear with a dotted-underline while you're moused over the comment, and it's corresponding react-icon at the bottom of the comment will also show a dotted outline:
When you hoverover a react, it shows the inline-reacts in the hoverover, and they appear highlightd bright green on the post:
Possibilities for the future
Right now these are only enabled on this open thread. If they seem to be basically working we may give authors the option of using them.
Currently you can +1 individual inline reacts, but not -1 (it was unfortunately a lot gnarlier design-wise to implement anti-reacts for individual inline reacts). If inline reacts turn out to be useful/popular, and anti-reacting gets validated as useful, we'll likely figure out a way to implement that.
I'd like to make the dotted-line-sections highlight their corresponding react button when you hove...
Quick feedback,
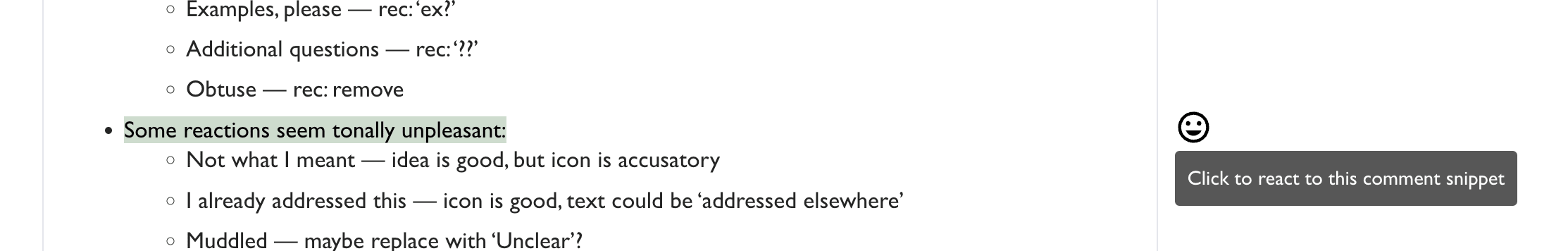
- The icons aren't all obviously interpretable to me
- Not a crux — looks like a +, rec: ‘crux’ plus ‘🚫’
- Please elaborate — unclear that it's a request, rec: ‘..?’
- What's your prediction — rec: ‘’
- Examples, please — rec: ‘ex?’
- Additional questions — rec: ‘??’
- Obtuse — rec: remove
- Some reactions seem tonally unpleasant:
- Not what I meant — idea is good, but icon is accusatory
- I already addressed this — icon is good, text could be ‘addressed elsewhere’
- Muddled — maybe replace with ‘Unclear’?
- Obtuse — maybe replace with ‘Too Long’?
- Not worth getting into — feels like a meaner version of Not Planning to Respond
- Note that I do like some critical reactions as-is, like Too Many Assumptions
- There are too many to remember easily; perhaps
- remove some partial redundancies, like Shrug + Seems Borderline?
- add one-word summaries to the icon box, like [🕑 discussed 4]?
- make it easier to see descriptions on mobile?
- I think a top level grouping like this could make sense:
- Positive — eg. Thanks, Important, Exciting, Clear
- Critical — eg. Taboo, Harsh, Non Sequitur
- Informational — eg. Will/Won't Reply Later, Agree to This, Shrug
- There should be a Bikeshed emoji, for comments like this one
Most of the reactions are either positive of negative, but if a comment has several reactions, I find it difficult to see immediately which are positive and which are negative. I’m not sure if this is a disadvantage, because it is slightly harder to get peoples overall valuation of the comment, or if it actually an advantage because you can’t get the pleasure/pain of learning the overall reaction to your comment without first learning the specific reasons for it.
Another issue, if we (as readers of the reactions) tend to group reaction into positive and neg...
I turned this on for a recent post and I'm incredibly impressed.
This is the coolest feature I've seen for discussion software in many years.
Highly recommended to try it out if you make a post.
I think 'please restate yourself using different terminology, taboo your key words because they have confusing overloaded meanings' is a good concept to have but that we really shouldn't represent it with a 'hush' symbol. That's more like a symbol that means 'be quiet, stop saying what you are saying'. What we mean is more like the 'recycle' symbol, please say the same thing but in a different way so that we can understand each other more clearly.
I'm not sure about the reacts having such specific assigned meanings. It feels a bit like the James Scott perfectly legible straight lines thing (vs self-organizing meaning). Also they'd be more readable with color, even though that seems "less serious" somehow...
Testing comment. Feel free to react to this however you like, I won’t intrepret the reactions as giving feedback to the comment.
Hmm, some of these reacts seem kind of passive-aggressive to me, the "Not planning to respond" and "I already addressed this" in particular just close off conversational doors in a fairly rude way. How do you respond to someone saying "I already addressed this" to a long paragraph of yours in such a low-effort way? It's like texting "ok" to a long detailed message.
I sometimes literally have to say this in long threads. Sometimes in a thread of conversation, my interlocutor simple has too big an inferential gap for me to help them cross, and the kind but maybe not maximally nice thing to do is stop wasting both of our times. This happens for a variety of reasons, and being able to express something about it is useful.
In everyday conversation we have norms against this because they are status moves to shut down conversations, and taking such a move here does risk a status hit if others think you are making a gambit to give up a line of conversation that is proving you wrong, for example. But ultimately there's nothing in the reacts you can't just say with a comment.
Idea: to address this issue of reacts potentially leading to less texty responses in an unconfounded way, maybe for a period of time during later experiments you could randomly enable reacts on half of all new posts?
Might be silly though. At least it's not very worthwhile without a measure of how well it goes. Potentially total amount of text written in discussions could function as such a measure, but it seems kind of crude.
I'm trying to come up with a new icon for "not a crux" and also introduce a corresponding "is a crux" icon.
A crux is something upon which your beliefs hinge and would go one way or another. So how about?
Do any of these seem like a good icon? Out of them, which do you most prefer?
Or I could go outright for a hinge:
A reaction I'd sometimes find helpful (example), that doesn't seem quite covered by any of the existing, is "unclear why you're saying this". Like, I think I know what you're saying and perhaps I agree with it, but are you saying it because you expect me to disagree, or to elaborate on something I said, or just riffing, or...?
But I don't know what label or icon I'd use for this, and "off topic or tangential" isn't a terrible fit, at least some of the time.
Idiosyncratic request... I use a custom dark mode plugin, and using this plugin the react symbols become black-on-dark-grey which is very difficult to see. If they counted as 'text' then my plugin would convert them to white text, like it does normal text. If they were non-transparent images, then they'd have a white background and black text... (less preferable, but better than black-on-dark-grey). Could the symbols be made to 'count' as text somehow? Would that also be better for accessibility (screen readers)?
I don't see something for "rests on a faulty premise". There are "obtuse", "locally invalid", and "disagree", but none of these feel right. Possibly line-level reacts will fix this, since you can highlight the faulty premise.
Likely too complex and unwieldy to be implemented in practice or make sense as a react system, but I thought I would mention it just in case:
Some of the reacts, such as "I already addressed this", could possibly benefit from some sort of "pointing" functionality, selecting the part(s) of the discussion where one addressed it. Similarly, "Please elaborate" could possibly benefit from selecting the part(s) that one wants elaborated.
For what it's worth: when selecting a voting system for my post, it looks like if I pick name-attached reactions, I won't get the two-axis voting, which I assume isn't correct?
The way to undo an inline react seems to be downvoting your own reaction twice. It really seems like I'm missing something obvious, because I currently have to zoom in or out to get the text to reflow just right so I can mouseover from the text to the react box without it disappearing en route. Is there a better way?
I'm not sure about the laugh react, since it can be easily abused in cases of strong disagreement.
More generally: low-quality replies can be downvoted, but as I understand, low-quality reactions are given equal weight and visibility. Limiting the available vectors of toxicity may be more generally desirable than increasing the available vectors of light-heartedness.

Update 3
We've just released our first draft of Inline Reacts. See this comment for more information. It's currently only enabled on this post, but if it seems to be working smoothly/intuitively we may roll it out for more posts.
Update 2
I've now enabled reacts by default on all new posts. I've updated that we need to get data more quickly, and at the current rate of new posts and comments, we probably wouldn't have a sample size to do interesting comparisons anyhow.
I expect the team to focus on Reacts for the next week, then let them sit for a longer period with some tweaks, and then make a call about whether or not to keep them (and with what design).
Update
We're progressing the reacts experiments to now have reacts enabled on 50% of more posts (by default). We hope to get more data this way and figure out if the reacts should be part of the site longterm (and how to make them good).
If you do/don't like having them on your post, you can change this in the edit settings (see below).
LessWrong is experimenting with the addition of reacts to the site, as per the recent experimental Open Thread. We are now progressing to the next stage of the experiment: trying out reacts in actual discussion threads.
The dev/moderator team will be proactively looking for posts to enable to react voting on (with author permission), but also any user can enable it themselves to help us experiment:
The admins will also be on the lookout for good posts to enable reacts on (with author permission).
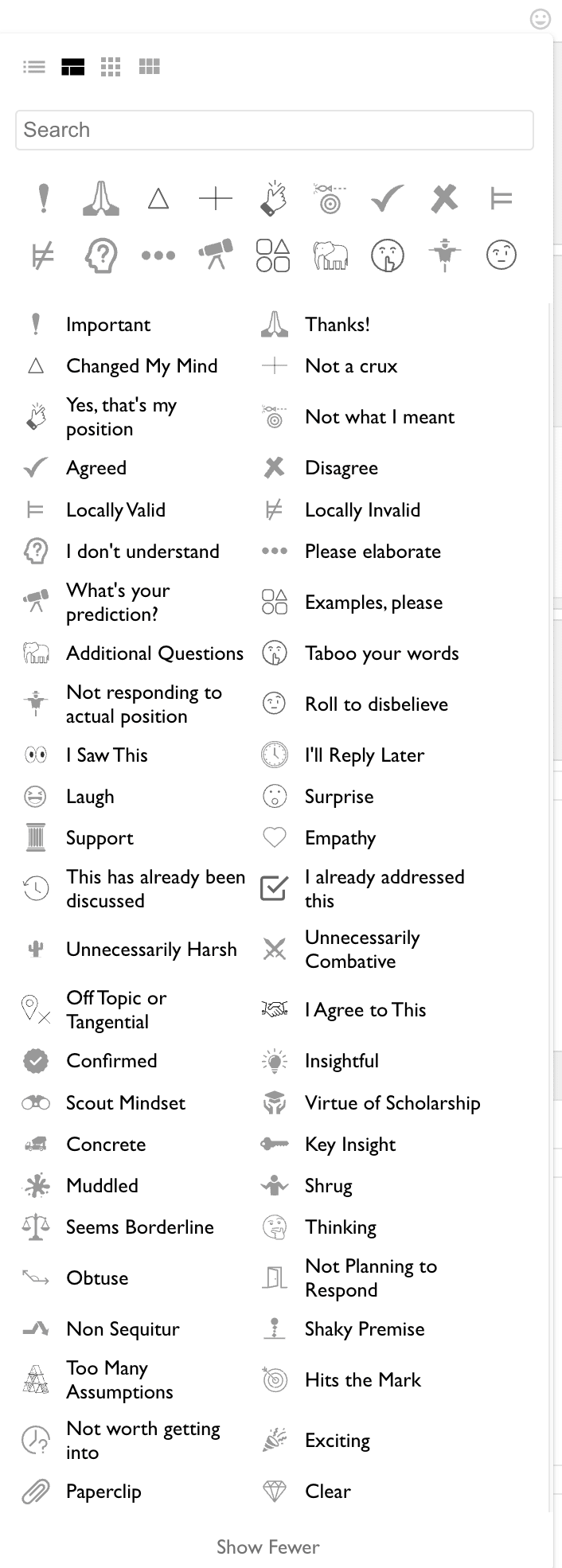
Iterating on the react palette
We're continuing to think about what reacts should be available. Thanks to everyone who's weighed in so far.
I just spent time today and yesterday adding a range of new reacts and sorting them, with a focus on reacts that express LessWrong-style conversational moves. Hover-overs tooltips have a longer description that you can view on the live thing (reacts are enabled on this post).
We'll be tracking which ones get used, but please comment here with further feedback and requests. In other places, it'd be cool if people said things like "wish I could react with X" for various values of X.

Different palette views
Raemon made it so you can change how you view the palette. See the options at the top there:
The options are:
Long-term I expect we'll have just one view, but we've made several available so people can give feedback on which they prefer.
Currently live reacts are getting tweaked and might shift slightly
Reacts are experimental! We're continuing to add new reacts but also edit and delete existing ones. This means that some reacts will be deprecated (and might disappear) and also that some will have their meaning tweaked. E.g. we might change the "Roll to disbelieve" react to just be "Skeptical", and things like that. So during this experimental phase, be warned that people might have clicked a react with a slightly adjacent meaning. We'll try to avoid doing this too much.
Reacts aren't ready for mobile yet
It's a large design challenge to make reacts work on mobile as well as desktop, so we'll do that if the experiment seems worth turning into a permanent site feature. Till then, you'll have the most luck with reacts on desktop.